Buttons
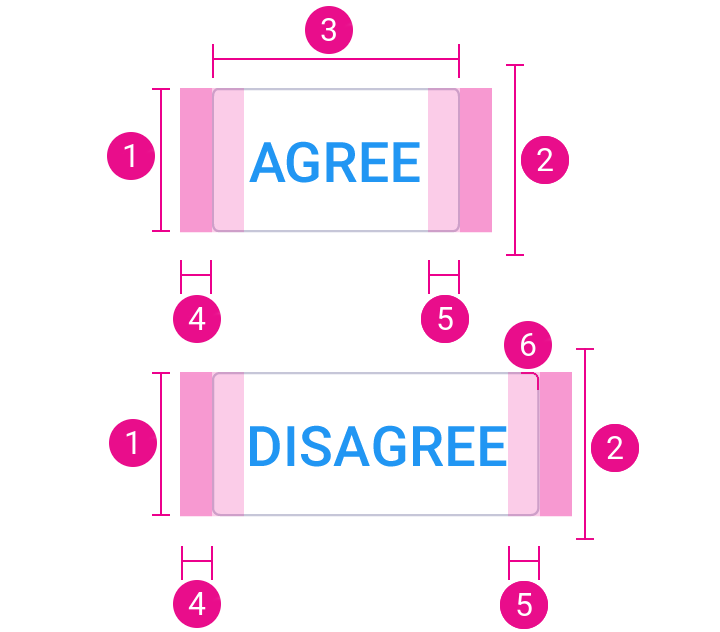
Size and padding

@dimen/material_button_height_minimum@dimen/material_button_touch_target_height_minimum@dimen/material_button_width_minimum@dimen/material_button_gutter_horizontal@dimen/material_button_padding_horizontal@dimen/material_button_corner_radius
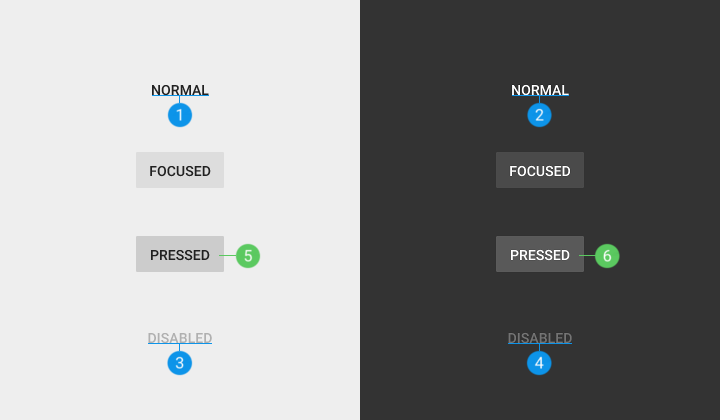
Flat button
Elevation
Defined as @dimen/material_button_flat_elevation
Font and colors

@dimen/material_typography_regular_button_text_size, the color depends on the button color (default@dimen/material_typography_primary_text_color_dark).@dimen/material_typography_regular_button_text_size, the color depends on the button color (default@dimen/material_typography_primary_text_color_light).- Same text size as 1),
@color/material_button_text_color_disabled_light_theme - Same text size as 1),
@color/material_button_text_color_disabled_dark_theme @color/material_button_flat_background_color_pressed_light_theme@color/material_button_flat_background_color_pressed_dark_theme
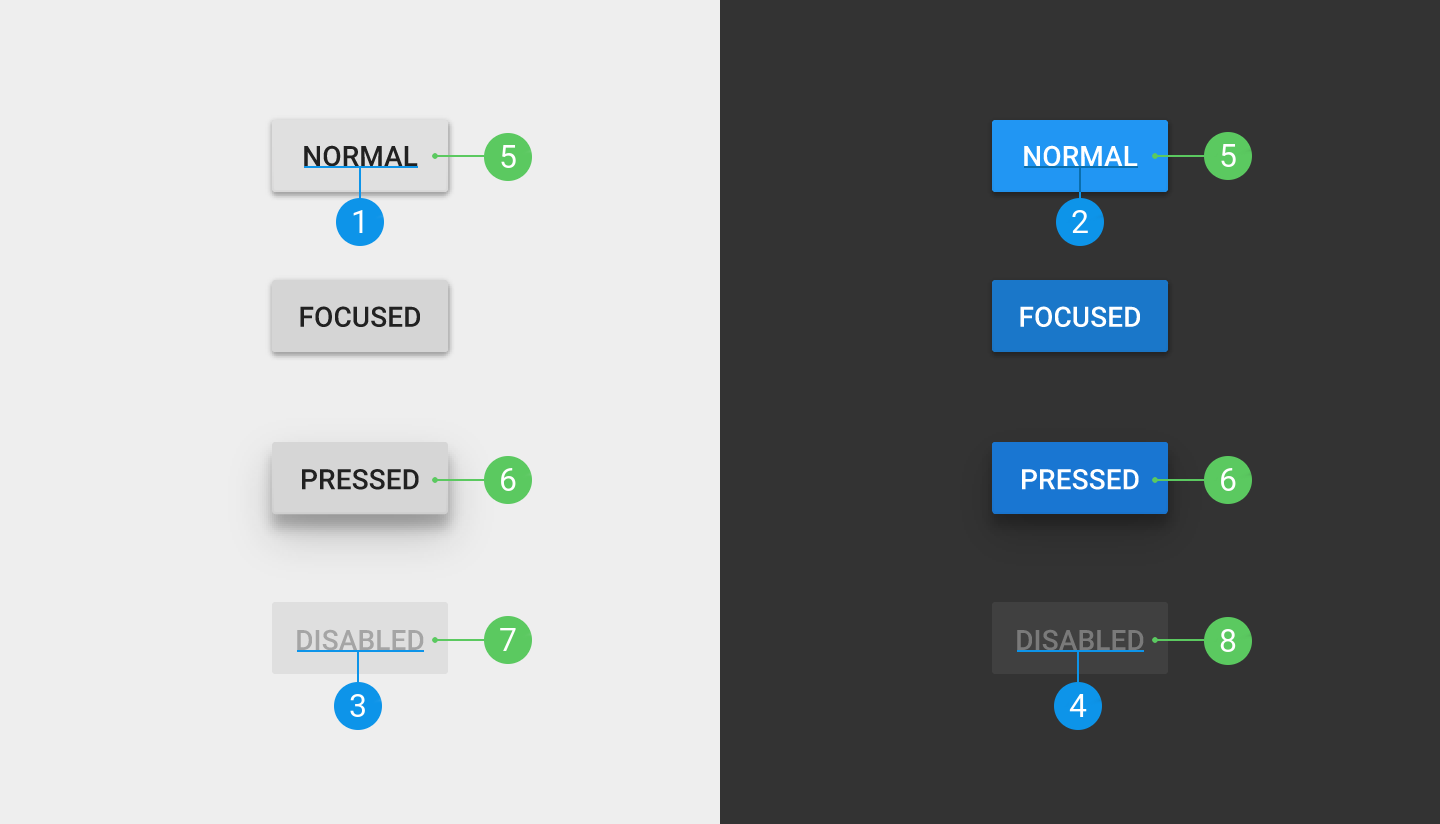
Raised button
Elevation
| Elevation | Resource |
|---|---|
| Resting | @dimen/material_button_raised_elevation_resting |
| Pressed | @dimen/material_button_raised_elevation_pressed |
Font and colors

@dimen/material_typography_regular_button_text_size, the color depends on the button color (default@dimen/material_typography_primary_text_color_dark).@dimen/material_typography_regular_button_text_size, the color depends on the button color (default@dimen/material_typography_primary_text_color_light).- Same text size as 1),
@color/material_button_text_color_disabled_light_theme - Same text size as 1),
@color/material_button_text_color_disabled_dark_theme - Color shade 500
- Color shade 700
@color/material_button_raised_background_color_disabled_light_theme@color/material_button_raised_background_color_disabled_dark_theme
Icon toggles
![]()
@color/material_button_icon_light_theme_light_icon_ripple_color@color/material_button_icon_light_theme_dark_icon_ripple_color- Same color with 26% opacity
@color/material_button_icon_dark_theme_light_icon_ripple_color